Реалізуємо проект у кілька етапів. Перший – перенесення поточних функцій та механіки сервісу у новий дизайн. Всі покращення та нові можливості залишаються на 2-й етап. Тому ідеї, які не вдається реалізувати зараз, лишаємо на потім.
Вивчаємо можливості поточного сайту. Думаємо над типовими завданнями, які вирішують відвідувачі.

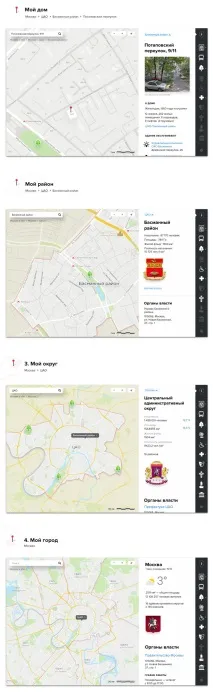
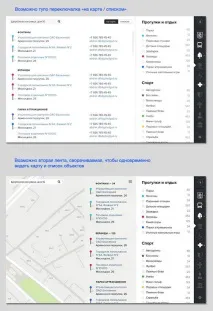
Сайт потрібний для пошуку об'єктів на карті. Люди часто шукають організації поруч із їхнім будинком — поліклініки, школи та дитячі садки, ЖЕКи, держустанови, дитячі майданчики та парки. Щоб швидко перейти до свого району, достатньо буде клацнути по ньому на карті.

Всі об'єкти на сайті будуть пов'язані територіальними «хлібними крихтами». Це допоможе вивчити простір навколо, а також порівняти райони Москви за різними ознаками: де краще розвинений громадський транспорт, де багатша інфраструктура, згодом даних буде ще більшою – де яка вартість на нерухомість, наприклад.


У майбутньому на сайті з'явиться можливість замовити послуги: записатися на прийом до лікаря або влаштувати дитину до дитячого садка. Резервуємо для цієї можливості місце в інтерфейсі.

Клієнту подобається, залишається вирішити, що з цього можна буде реалізувати першому етапі.

Переходимо до детального опрацювання макетів.
Додумуємо концепцію. Зараз не зовсім зрозуміло, як дивитися об'єкти списком та де показувати пошукову видачу.

Думаємо, як краще розміщувати панелі: чаркою або в ряд.

Одну з панелей віддаємо під список об'єктів та пошукову видачу. Продумуємо логіку роботи панелей. Збираємо інтерактивний прототип, щоб прикинути, як відпрацьовуватимуться типові сценарії.

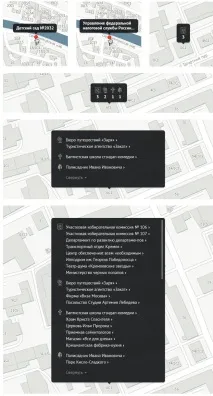
Даємо людям можливість збиратиулюблені рубрики у тулбарі.

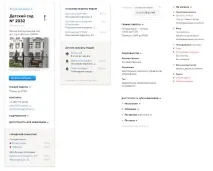
Робимо картку об'єкта у вигляді бутерброду зі блоків, що згортаються. У картці багато корисної інформації: крім контактних даних та графіка роботи, розповідаємо, яким транспортом до нього дістатися, про доступність об'єкта для інвалідів, про схожі та інші об'єкти поруч.

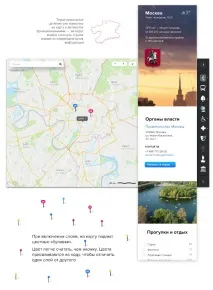
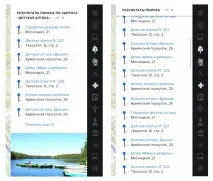
Думаємо, як зручніше уявити довгу пошукову видачу.

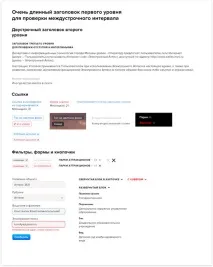
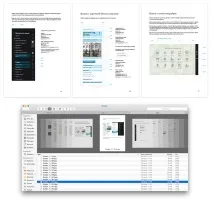
Паралельно з доведенням картинок верстаємо статичні шаблони, які клієнти натягуватимуть на поточний сайт самотужки. Для цього збираємо типову сторінку з усіма стилями.

Щоб клієнтам було простіше впроваджувати макети, складаємо документ із докладним описом правил побудови інтерфейсу.

Малюємо іконки для рубрик каталогу.

Паралельно із розробкою інтерфейсу йде робота над дизайном картки.
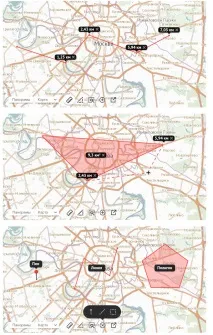
Приймаємося за малювання основних елементів — пінів, ліній та полігонів.

Оскільки кольори призначаються випадково, елементи зі схожими кольорами можуть накладатися один на одного і губитися.
«Плоскі» піни з однотонною заливкою, які замислювалися в концепції, вимагають доопрацювання, біле обведення біля лінії виглядає неакуратно. Пробуємо темний контур. Для лінії залишаємо, для піна шукаємо інше рішення та зупиняємось на об'ємному варіанті.

Дивимося, як елементи лягають на вигляд із супутника. Все добре, але губиться «ніжка» піна. Для супутника фарбуємо у білий.

Коли пінів надто багато, вони об'єднуються у кластери. Думаємо над візуалізацією: колірне коло, звичайне заливання. Ні, група пінів не повинна виглядати як пін, зупиняємось на рішенні з колом, яке кодуватиметься розміром залежно від кількості пініввсередині.

Готуємо підказки для пінів та будинків з організаціями.

Показуємо роботу інструментів картки.

Додавання та редагування об'єкта на прикладі піна:
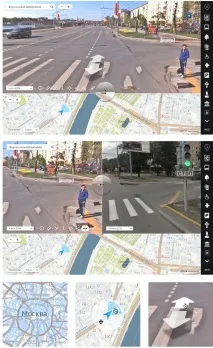
Працюємо над панорамним видом.

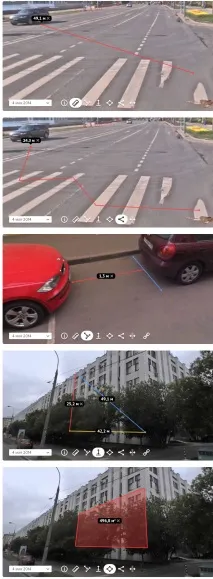
Панорам мають свій набір вимірювальних інструментів: відстань по прямій і ламаній лініях, по вертикалі та горизонталі, вимірювання площі. Адаптуємо створені раніше інструменти для картки під нові потреби.

Вигадуємо дизайн підказок для інструментів. У процесі відмовляємося від початкової ідеї з рамкою та розгортаємо картинку на весь блок.

Отримуємо фінальний список інструментів та збираємо всі іконки в одному файлі.